シングルサインオンとは、1つのIDとパスワードで認証を行い、複数のWebサービスなどにアクセスする仕組みです。SSOとも呼ばれています。
本記事では複数のドメインにおけるシングルサインオンの簡単な仕組みを紹介していきます。セキュリティ、クッキーなど複雑な処理は一斉使いません。さらに詳しく知りたい方は弊社までご連絡ください。
流れとしては以下です。
| ドメインA | webシステム |
| ドメインB | webシステム |
| ドメインSSO | SSO認証システム |

検証例:
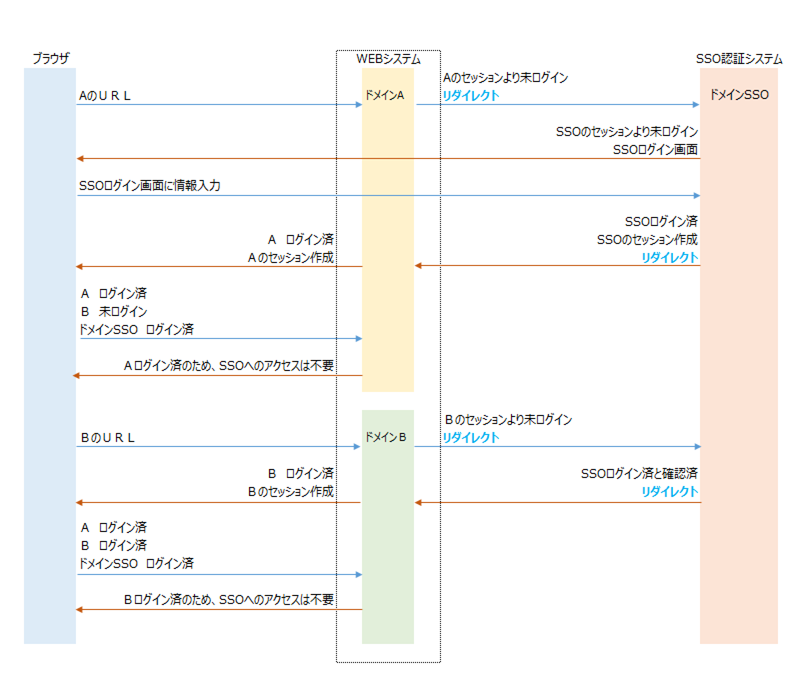
①ドメインAのURLで接続、その時、まだドメインAログインしていないため、SSO認証システムにリダイレクトする。

②SSO認証システムにログインする、成功した場合、ドメインAでに戻す。

③ドメインBのURLで接続、その時、まだドメインBログインしていないため、SSO認証システムにリダイレクトし、SSO認証システムでログイン済みのため、ドメインBにリダイレクトし、ドメインBもログイン済みとする。

検証は以上です。サンプルのソースなどについて、お手数ですが、弊社までご連絡ください。
E‐mail: yangbo@isshin-tec.co.jp